目录
微信官方自从推出微信小程序云开发之后,让小程序开发的门槛再次降低,你可以不需要掌握任何后端的语言和数据库,有一些js的基本功,就可以完成一个完整带前后端交互功能的小程序项目。今天我们介绍一个日常开发中非常常见的需求,就是实现模糊查询,这个主要是后端做的,我们看看云开发如何实现。
什么是模糊查询
在数据库操作中,模糊查询是一种常见的数据搜索方式,它允许我们根据指定的关键词来匹配数据库中的记录,而不需要完全匹配关键词。模糊查询通常用于处理用户输入的搜索关键词,使得搜索更加灵活和智能。
例如,当用户在前端页面中的某个搜索框中输入"苹果",如果是非模糊查询,就必须精确匹配到某个字段的值为"苹果"。而如果是模糊查询,只要某个字段的值内包含"苹果"都会被查询到,比如:"苹果手机、苹果笔记本、苹果耳机"等。
云开发如何实现模糊查询
在微信小程序中,我们可以借助云开发的数据库服务来实现模糊查询。以下是实现模糊查询的步骤:
初始化云开发环境
首先,在小程序的app.js文件中初始化云开发环境:
js// app.js
App({
onLaunch: function () {
// 初始化云开发环境
wx.cloud.init({
env: 'your-cloud-environment-id',
})
}
})
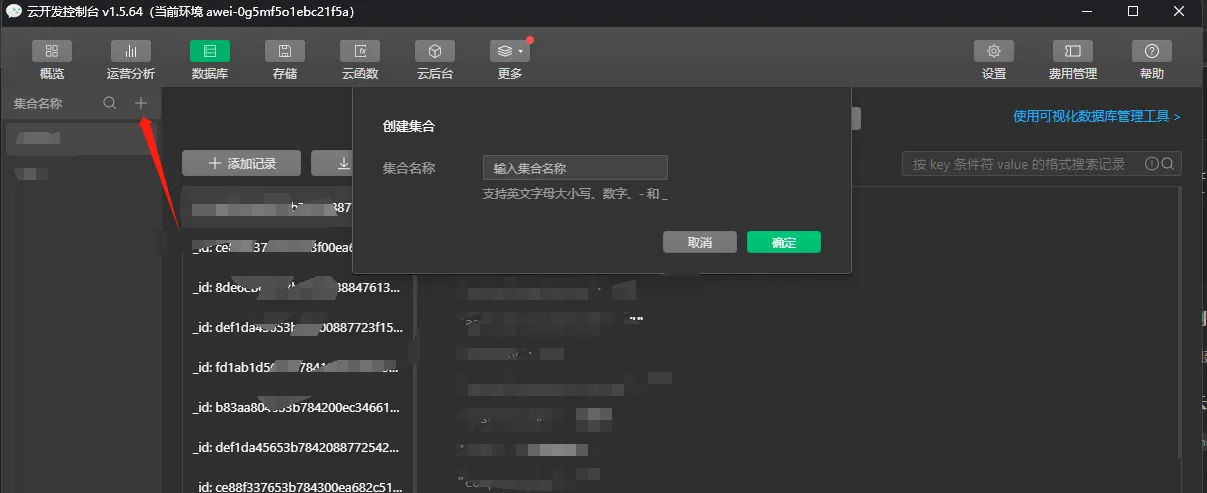
在云开发控制台创建集合
在云开发控制台中创建一个集合(类似于关系型数据库中的表),用于存储需要进行模糊查询的数据。

编写模糊查询的云函数
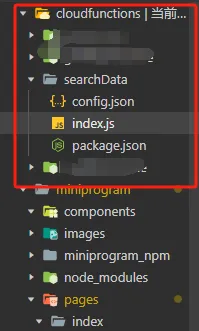
在小程序的cloudfunctions目录下创建一个新的云函数,例如searchData。
 在该云函数的
在该云函数的index.js文件中编写模糊查询的代码:
js// cloudfunctions/searchData/index.js
const cloud = require('wx-server-sdk')
cloud.init()
const db = cloud.database()
const _ = db.command
exports.main = async (event, context) => {
// 用户输入的内容
const { keyword } = event
try {
const result = await db.collection('your-collection-name').where({
name: db.RegExp({
regexp: keyword,
options: 'i', // 不区分大小写
})
}).get()
// 返回搜索到的结果
return result.data;
} catch (err) {
console.error(err)
return err;
}
}
在上面的代码中,name是需要进行模糊查询的字段,keyword是用户输入的搜索关键词。db.RegExp会根据用户输入的关键词构造一个正则表达式,实现模糊匹配。
在小程序页面调用云函数进行模糊查询
在小程序的页面中,当用户输入搜索关键词后,调用上面创建的云函数进行模糊查询:
js// pages/index/index.js
Page({
data: {
keyword: '',
searchResult: []
},
onKeywordInput(e) {
this.setData({
keyword: e.detail.value
})
},
async search() {
const { keyword } = this.data;
if (keyword.trim() === '') {
wx.showToast({
title: '请输入搜索关键词',
icon: 'none'
})
return;
}
wx.showLoading({
title: '搜索中...',
})
try {
const res = await wx.cloud.callFunction({
name: 'searchData',
data: {
keyword,
}
});
this.setData({
searchResult: res.result
})
} catch (err) {
console.error(err)
wx.showToast({
title: '搜索失败',
icon: 'none'
})
} finally {
wx.hideLoading()
}
}
})
在上面的代码中,onKeywordInput函数用于监听用户输入的搜索关键词,search函数用于调用云函数进行模糊查询,并将查询结果保存到searchResult中,供页面渲染显示。
总结
通过云开发,我们可以轻松实现小程序中的模糊查询功能。首先,我们需要在云开发控制台创建集合,并在云函数中编写模糊查询的代码。然后,在小程序页面中调用云函数,传入用户输入的关键词,即可获取模糊查询的结果。这种方式简单而高效,为小程序开发提供了强大的数据库支持,使得数据操作更加便捷和灵活。


本文作者:CreatorRay
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!