请注意,本文编写于 309 天前,最后修改于 309 天前,其中某些信息可能已经过时。
今天参加了一个做生成式AI的初创公司【时代传浮】的笔试,一共六道题目,难度适中。
- 写一个函数完成以下功能,给一个非负整数,判断其转换为二进制后,等于1的位数有几个,比如1234,转换为二进制是10011010010,1一共有5个,就输出5。
jsfunction countBinaryOnes(num) {
const binaryStr = num.toString(2);
return binaryStr.split('1').length - 1;
}
console.log(countBinaryOnes(1234)); // 输出: 5
用toString应该是最简单的办法,还可以用位运算。
jsfunction countBinaryOnes(num) {
let count = 0;
while (num > 0) {
count += num & 1;
num >>= 1;
}
return count;
}
console.log(countBinaryOnes(1234)); // 输出: 5
- 给一个日期字符串,"2021/12/25",接受一个参数n,如果n早于这个日期,就输出before,等于就输出now,大于就输出after,n的格式也是字符串,形如"2022/01/22"
jsfunction compareToDate(n) {
const date = "2021/12/25";
const input = new Date(n).getTime();
const reference = new Date(date).getTime();
if (input < reference) {
return 'before';
} else if (input > reference) {
return 'after';
} else {
return 'now';
}
}
console.log(compareToDate("2022/01/22")); // 输出: after
console.log(compareToDate("2021/12/25")); // 输出: now
console.log(compareToDate("2020/11/24")); // 输出: before
这个题目比较简单,实现方式也比较多,比较笨的办法是可以通过split('/')截取为数组后,通过if判断依次比较年月日。
因为给定的日期字符串比较规则,new Date()是可以接受这个规则的日期字符串的,所以可以通过new Date()进行转换后直接比较,严谨点可以再调一下getTime()方法转换为标准的时间戳,因为直接new Date()转换的日期格式,相等的日期进行===比较是false,虽然不影响题目的完成,但是会不太严谨,转为标准时间戳就不存在任何问题了,大于小于等于都可以正常直接判断。
- 给一个json,判断如果这个json是标准json就输出true,不标准要输出不标准的下标位置,比如{"a": 123],要输出开始错误的位置下标。
jsfunction validateJSON(jsonString) {
try {
JSON.parse(jsonString);
return true;
} catch (error) {
return error.message.match(/position (\d+)/)[1];
}
}
console.log(validateJSON('{"a":123}')); // 输出: true
console.log(validateJSON('{"a":123]')); // 输出: 8
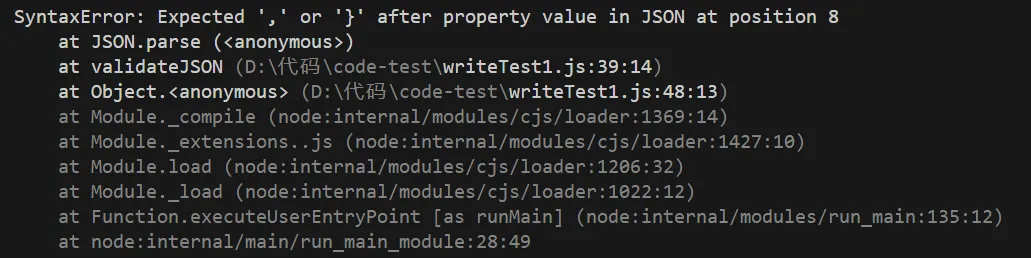
这个如果要按json标准的规则去严格遍历查找的话,会很麻烦很麻烦,通过try catch,捕获JSON.parse的异常,异常里其实是有相关信息的。

最终目标是取出这个报错信息里的8,取的方式有很多很多,比较简单的是正则。
-
跳房子,给定一个房子的距离n,一次只能跳1格 、2格 、3格,要注意的是,当前跳跃的格数不能等于上次跳转的格数,就是不能2、2这样跳,只能2、1、2或者2、3、2,输出要跳到n格一共有多少种跳法
-
判断是否是ipv6的地址,ffff:ffff:ffff:ffff:ffff:ffff:ffff:ffff,一共8组16进制,可以省略0,比如ffff:0:ffff是对的,ffff:ab6:ffff也是对的,但是不能ffff::ffff
-
判断两个二叉树是否相等,即形态相等,且各个节点的值也相等
jsfunction TreeNode(val, left, right) {
this.val = (val===undefined ? 0 : val);
this.left = (left===undefined ? null : left);
this.right = (right===undefined ? null : right);
}
function isSameTree(p, q) {
if (p === null && q === null) return true;
if (p === null || q === null) return false;
if (p.val !== q.val) return false;
return isSameTree(p.left, q.left) && isSameTree(p.right, q.right);
}
const tree1 = new TreeNode(1, new TreeNode(2), new TreeNode(3));
const tree2 = new TreeNode(1, new TreeNode(2), new TreeNode(3));
console.log(isSameTree(tree1, tree2)); // 应该返回true
如果对你有用的话,可以打赏哦
打赏


本文作者:CreatorRay
本文链接:
版权声明:本博客所有文章除特别声明外,均采用 BY-NC-SA 许可协议。转载请注明出处!